Tänä keväänä IT-maailmassa on puhuttu ainoastaan yhdestä aiheesta. Tekoälystä. Kevään Build-tapahtuma jatkoi samalla tiellä. Tulen myöhemmin kirjoittamaan Power Platformista ja AI:sta, mutta tällä kertaa uidaan hieman vastavirtaan.
Eli mitä kiinnostavia uudistuksia (canvas) Power Appsiin on loppukeväänä julkaistu. Jos mukaan ei lasketa mitään AI/co-pilot/ChatGPT uudistuksia.
Sillä onhan niitä tullut. Ne eivät vain ole saaneet juurikaan mediatilaa. Oma listani näyttää seuraavalta.
- Julkaisuputkien (pipelines) uudistukset
- Power Fx laajennukset (plugins)
- Container -kontrollin uudet ominaisuudet
- Esikatselu eri näyttökoissa
- Offline-käyttö
- SQL-kyselyt Dataverseen
Katsotaan näitä hieman tarkemmin.
Julkaisuputkien (pipelines) uudistukset
Aiemmassa jutussa esittelin Power Platformin julkaisuputket. Nyt ne ovat saaneet muutaman uuden ominaisuuden.
Ensinnäinkin julkaisun voi ajastaa.

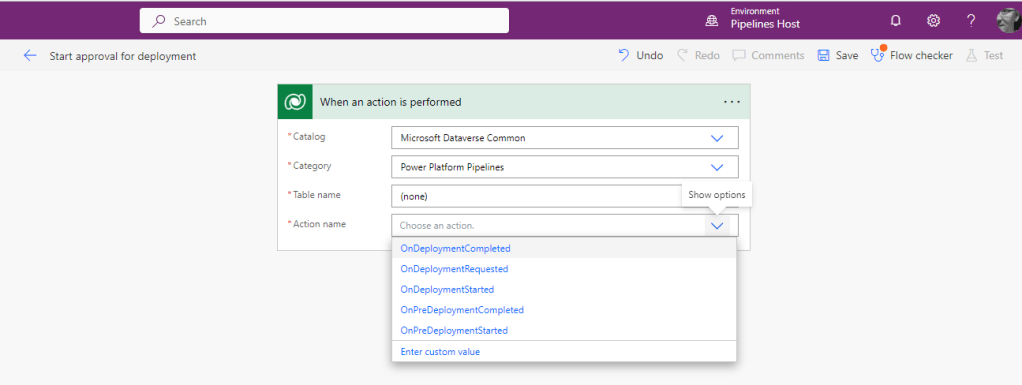
Julkaisun vaiheisiin pääsee nyt kiinni flow’lla. Tämä mahdollistaa esimerkiksi oman hyväksymistyönkulun rakentamisen.

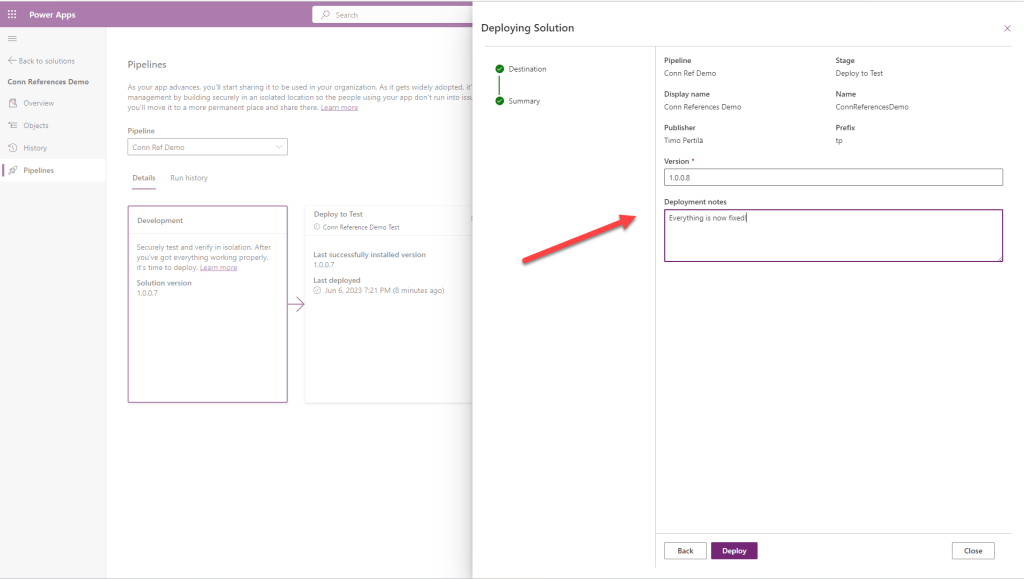
Julkaisuihin voi liittää sisällön kuvauksen (release note). Helpottaa kummasti esimerkiksi julkaisun hyväksymistä.

Power Fx laajennukset (plugins)
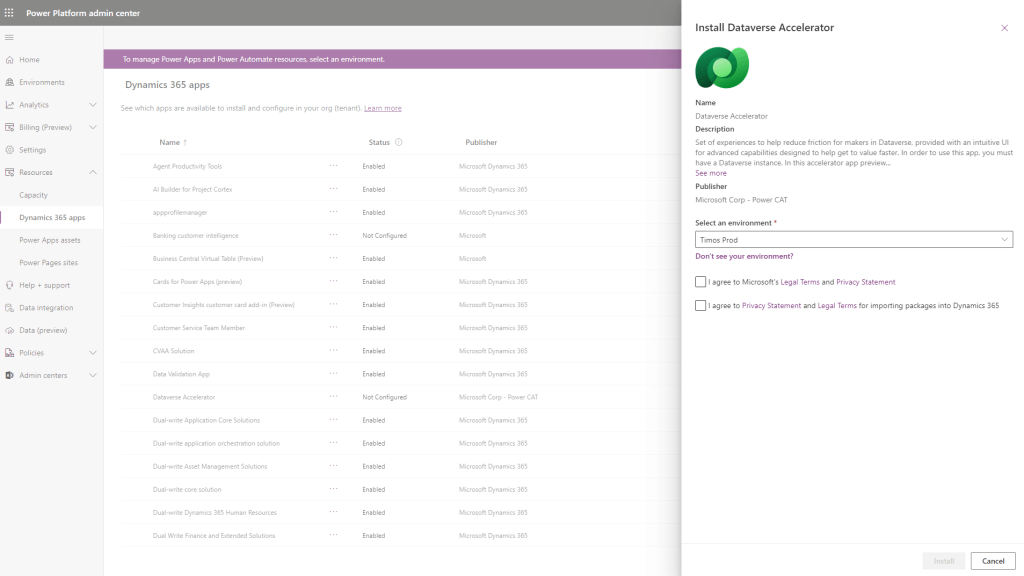
Tämä on kokeellinen (experimental) ominaisuus, joka vaatii erillisen Dataverse Accelerator -sovelluksen asennuksen ympäristöön.

Laajennukset mahdollistavat Power Fx -koodin suorituksen flow’sta tai Power Appsista käsin (instant plugin) tai automaattisesti taulun rivien muuttuessa (automated plugin).

Alla välittömästi (instant) käynnistyvä laajennus, joka luo uuden tilin (account). Tilin nimi saadaan parametrina.

Toisena esimerkkinä laajennus, joka käynnistyy aina uutta yhteystietoa (contact) tallennettaessa (automated). Vieläpä ennen kuin tallennusta oikeasti on suoritettu (pre-operation). Laajennus palauttaa virheen, mikäli yhteystiedolta puuttuu sähköpostiosoite.

Kas näin.

Power Fx laajennukset vaikuttavat mielenkiintoiselta uudelta ominaisuudelta.
Container -kontrollin uudet ominaisuudet
Container-kontrollin kulmat voi nykyään pyöristää (Border radius) ja niille voi asettaa varjostuksen (Drop shadow).

Lopputulos näyttää esimerkiksi tältä:

Miksi ihmeessä tämä uudistus on huomionarvoinen?
Mikäli olet nähnyt Power Appsissa pyöreitä kulmia, on ne tähän asti toteutettu aina painikkeena, html-sisältönä css:llä höystettynä tai kuvana. Varjostukset on tehty jommalla kummalla kahdesta jälkimmäisestä.
Tuntuu hieman hölmöltä lisätä sovellukseen painikkeita vain saadakseen aikaan laatikoita pyöreillä kulmilla.
Onneksi enää ei tarvitse.
Esikatselu eri näyttökoissa
Canvas Power Appsin esikatselutilassa voi valita näyttökoon. Tämä helpottaa responsiivisten sovellusten tekemistä.
Mallisovellus iPadilla.

Sama sovellus iPhone 11:lla. Vielä on tekemistä.

Yleisimmät laitteet löytyvät valikosta suoraan ja sovellusta voi tarkastalla pysty- tai vaaka-asennossa.
Offline-käyttö
Offlinea tukevien (canvas) Power Appsien tekeminen on ollut mahdollista jo pitkään. En ole sitä suositellut, sillä oikeasti toimivan offline-tuen rakentaminen LoadData ja SaveData -toiminnoilla on ollut vähintäänkin haastavaa.
Nyt Power Apps tukee natiivisti offline-käyttöä. Se aktivoidaan asetuksista (kokeellinen ominaisuus).

Jonka jälkeen ominaisuus laitetaan vielä erikseen päälle.

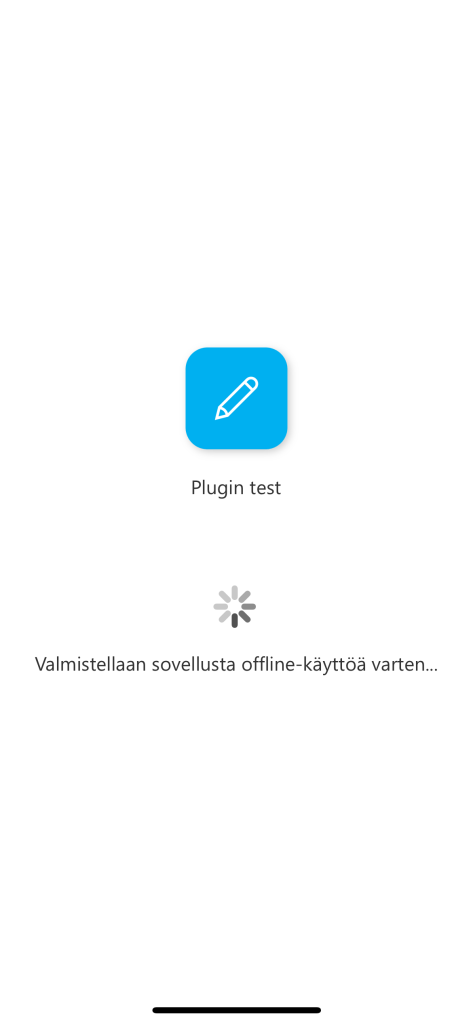
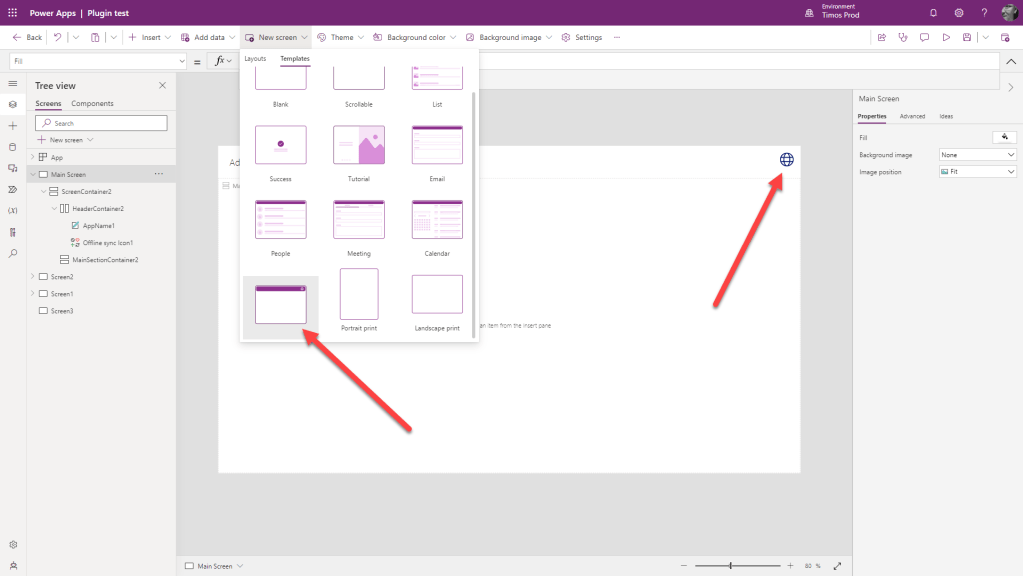
Tämän jälkeen sovellukseen voi lisätä offline-näyttöjä.

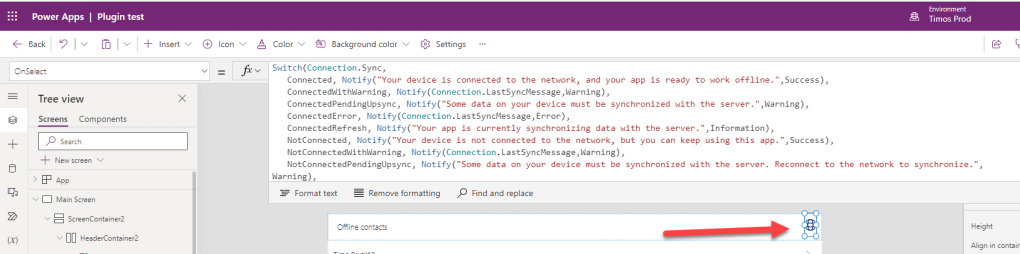
Offline-näytöllä on valmiina kaikki. Yläosan symboli näyttää missä tilassa sovellus on.

Nopean testin perusteella vaikuttaa lupaavalta.
Ominaisuus toimii ainoastaan Dataversen kanssa. Käytettävät taulut tulee asettaa tukemaan offline-tilaa.
SQL-kyselyt Dataverseen
Viimeisenä poiminta Build -tapahtuman Book of News:stä. Siellä todetaan että Power Apps studioon on tulossa mahdollisuus tehdä SQL-kyselyjä Dataverseen. Huikeaa mikäli esimerkiksi gallerian takana olevan tietojoukon voi määritellä halutessaan suoraan SQL-lauseella!